Програмне створення стиля зображень в Drupal 7
Надіслано Animan в Срд, 2016/10/12 - 18:44
Сьогодні я вирішив розповісти як програмно створити стиль зображення, а також як додати ефекти до стилів які йдуть по замовчуванню в Drupal. Також всі редагування можна зробити через адмінку /admin/config/media/image-styles.
Для першого прикладу нам знадобиться хук hook_image_default_styles.
В ньому ми змаштабуємо зображення до розмірів 350х280:
Обріжемо зображення до відповідного розміру 320х250 і знебарвимо його:
Тепер змінимо розмір і перевернемо зображення на 90 градусів:
І на останок масштабуємо і обріжемо (такий варіант є найбільш оптимальним оскільки зображення не будуть розтягуватись і збережуть нормальні співвідношення сторін):
| Машинна назва | Опис ефекту |
|---|---|
| image_scale | масштабувати зображення |
| image_crop | обрізати зображення до відповідного розміру |
| image_rotate | обернути зображення |
| image_desaturate | знебарвити зображення |
| image_scale_and_crop | масштабувати і обрізати |
| image_resize | змінити розмір зображення |
Оригінал зображень взятий з модуля Image, переглянути можна тут.
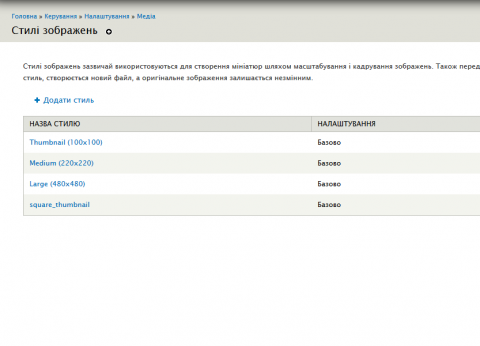
Якщо ж ви не хочете писати свій модуль, а користуєтесь, наприклад, Devel'ом в якому можна просто виконати код. Або вам потрібно перезаписати ефекти стандартних стилів, таких як Large (480x480), Medium (220x220), Thumbnail (100x100) то для цього вам потрібно в файлі my_module.install використовуючи hook_install() написати код:
Цей код переписує ефекти за промовчуванням для стилів Large і Medium. Для того щоб створити свої стилі потрібно змінити масив в функції image_style_save().
Як видалити програмно стиль зображення:
Мітки:







Останні коментарі